User Interface (UI) Design. L’esperienza digitale si fa bella

Per i non addetti ai lavori, è facile confondersi sulle espressioni che i professionisti del marketing digitale utilizzano ogni giorno per descrivere linee guida, best practice e metodologie. Tuttavia, orientarsi diventa meno complesso facendo chiarezza sui termini principali!
Nell’ampio campo dell’User Experience (UX) compare spesso il concetto di User Interface (UI) Design, tanto da confondere spesso questi due nomi e utilizzarli come fossero sinonimi. In realtà, anche se strettamente correlati, descrivono due concetti differenti.
Cos’è la User Interface e quali obiettivi ci sono dietro all’UI Design?
La progettazione dell’Interfaccia Utente (User Interface Design, o UI Design) è un’espressione che rimanda a un campo piuttosto ampio di attività, ma che potrebbe essere spiegata sinteticamente come la progettazione dell’aspetto e della forma di un prodotto e in generale di qualsiasi piattaforma o strumento digitale con il quale un utente possa interagire.
La User Interface è in continua evoluzione e sviluppo: attraverso la ricerca di nuovi parametri estetici, l’aggiornamento dei contenuti, il rinnovo puntuale del layout, consente la realizzazione di un prodotto attraente, fondamentale per creare un’esperienza positiva per gli utenti.

Il ruolo di uno User Interface Designer è quindi cruciale, in quanto è responsabile della ricerca, dell’analisi, della prototipazione, della garanzia dell’interattività e dell’uso efficace dell’animazione.
Non solo, i punti di attenzione di chi lavora come UI Designer sono molti e variano a seconda del prodotto che viene progettato.
In breve, lo User Interface Design (UI) è quella parte del progetto digitale che copre gli aspetti grafici ed estetici e serve per migliorare l’interattività tra l’utente e il prodotto, e quindi per migliorare l’esperienza dell’utente.
UI Design vs. UX Design: qual è la differenza?
Sebbene siano strettamente correlati, i ruoli di UI e UX Design nel processo e nella disciplina di progettazione sono piuttosto diversi.
Per spiegare la differenza tra questi campi di attività, partiamo da un esempio.
Se l’obiettivo del sito internet, web application o applicazione mobile da realizzare è far sì che gli utenti compiano azioni come acquistare un prodotto o richiedere informazioni su uno specifico servizio, User Experience e User Interface sono ugualmente molto importanti.
Ma, se lo User Experience Designer studia e progetta a 360° l’esperienza dell’utente, lo User Interface Designer si focalizza invece sulla traduzione in interfaccia grafica della strategia globale.
Le sue conoscenze dovranno affondare nel campo della UX ma restano fortemente ancorate al graphic design e ai parametri in continuo mutamento di questa disciplina, considerata ormai una vera e propria arte contemporanea.
Entrambi i professionisti, dunque, lavorano per consentire un’efficace fruizione da parte degli utenti ma con una sostanziale differenza: mentre l’Interfaccia Utente (UI) è un punto di interazione e comunicazione tra mittente e destinatario, la User Experience (UX) è l’interazione o l’azione stessa.
Creare interfacce “belle”, per piacere all'utente
Il modo in cui un’interfaccia o qualsiasi altro prodotto è progettato crea un impatto visivo su chi lo utilizza, sia esso negativo o positivo. Non solo, il modo in cui un sito Web, un’app, o un prodotto sono progettati influenza fortemente le decisioni e i pensieri dell’utente.
Per questo motivo gran parte della UI e della UX si attengono alle regole della psicologia, poiché il designer deve comprendere per chi sta progettando e in che modo il prodotto che sta progettando sarà percepito e ricevuto.
Considerando ciò, i progettisti di UI e UX, per realizzare prodotti attraenti per i potenziali clienti ed efficaci per le aziende che li richiedono, devono fare ricerche approfondite e applicare alla grafica alcune teorie che attengono alla sociologia e alla psicologia.
Fra i tanti principi psicologici utilizzati nel marketing, per migliorare l’UI trovano larga applicazione le leggi della Gestalt.
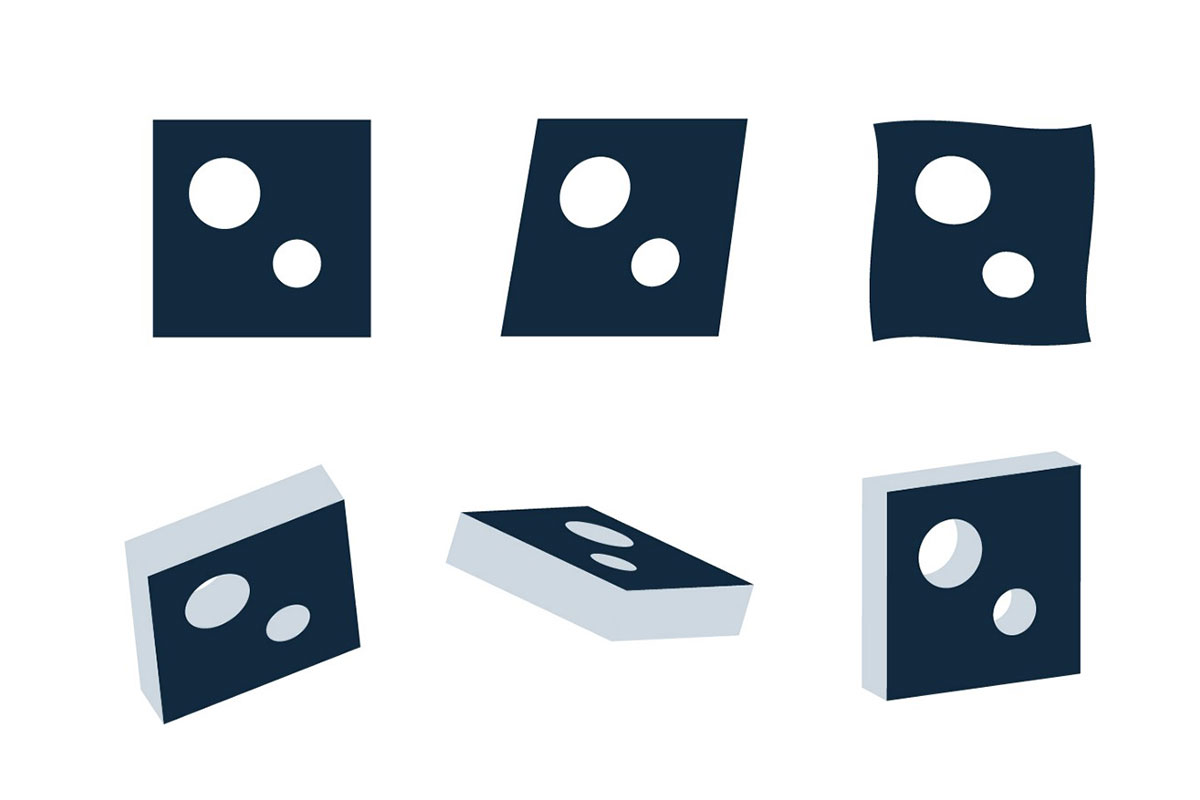
La psicologia della Gestalt (dal tedesco Gestaltpsychologie, psicologia della forma) descrive come le persone percepiscono gli elementi visivi, a partire da determinati stimoli e in determinate condizioni. Si rivela molto utile poiché enuncia quattro idee chiave:
Emergenza
Le persone tendono a identificare gli elementi prima nella loro forma generale e poi nei particolari. Il nostro cervello riconosce un oggetto semplice e ben definito più rapidamente di uno dettagliato.

Reificazione
Le persone possono riconoscere gli oggetti anche quando mancano parti di essi. Il nostro cervello abbina ciò che vediamo con schemi familiari immagazzinati nella memoria e riempie le lacune.

Multi-stabilità
Le persone interpretano oggetti ambigui in modi differenti. Il nostro cervello rimbalza avanti e indietro tra le alternative in cerca di certezza. Di conseguenza, l’immagine più ricorrente e facilmente riconoscibile predomina rispetto all'altra, più difficile da riconoscere.

Invarianza
Le persone possono riconoscere oggetti semplici indipendentemente dalla loro rotazione, scala e traslazione. Il nostro cervello può percepire gli oggetti da diverse prospettive, nonostante il loro aspetto diverso.

Oltre ai principi psicologici, le UI di successo sfruttano consapevolmente le animazioni. L’animazione viene utilizzata in molte forme, con l’obiettivo di attirare l’attenzione di un utente su un’azione specifica o semplicemente per migliorare l’intero aspetto del sito Web o dell’app. In generale, se un'animazione è fluida e semplice per lo sguardo, il risultato sarà più attraente per gli utenti rispetto a una grafica standard.
Quali sono le altre linee guida nella progettazione di una UI?
Vediamone alcune.
Come creare Graphic User Interface (GUIs) di successo?
Il termine Graphic User Interface (GUI) è stato creato negli anni '70 per distinguere le interfacce grafiche da quelle cosiddette “a riga di comando”. Le prime interfacce a riga di comando — cioè basate principalmente sul testo — presentavano un’usabilità inefficiente.
Il vantaggio di una Graphic User Interface è il netto miglioramento degli elementi grafici, visivi, estetici. Le caratteristiche di un'interfaccia utente grafica di successo rispondono non solo ai principi del “bello”, peraltro in continuo mutamento, ma anche a quello che è semplice e intuitivo per gli utenti, che attiene a un immaginario visivo comune.
I designer quindi sfruttano e applicano:
- metafore familiari, come il trascinamento della selezione per il trasferimento di file;
- icone familiari, come un cestino per i file eliminati;
- strutture familiari del testo, come i titoli in evidenza rispetto al resto del testo;
- color pallette gradevoli ma soprattutto che rimandano a campi valoriali condivisi;
Il tutto per creare un ambiente in cui le operazioni sono intuitive e facilmente gestibili, senza dover ricorrere a conoscenze particolari di strumenti o linguaggi informatici.
Le applicazioni dell'interfaccia utente grafica efficaci e ben riuscite sono auto descrittive, il feedback è in genere immediato e i segnali visivi incoraggiano e guidano la scoperta.
L’obiettivo? Chiaramente quello di costruire un viaggio positivo per l’utente, che lo lasci soddisfatto, felice e — ça va sans dire — che lo conduca all’acquisto in modo fluido, piacevole, senza strappi.
